The Account section was closed on Aug, 2003. See details
here.
We're sorry that we have made the difficult decision to close the Account section of our platform. This decision was driven by two primary factors: data concerns and the operational costs associated with maintaining the service.
We kindly request that you login your Account section and backup all of your forms. Read here on how to edit your form in the future.
Although the Account section will no longer be available, we want to assure you that all other form building features remain unaffected. You can still use the JQuery Form Builder to generate and download forms as usual. Happy form building!
We apologize for any inconvenience this decision may cause and appreciate your understanding.
How to use form logic to show or hide fields?

Using conditional logic (sometimes called ‘branch logic’) is one of the best practices to give users better experience while filing out forms. With jquey form builder, you can easily create complex logic to show, hide, disable, enable and jumpTo one field or more fields.
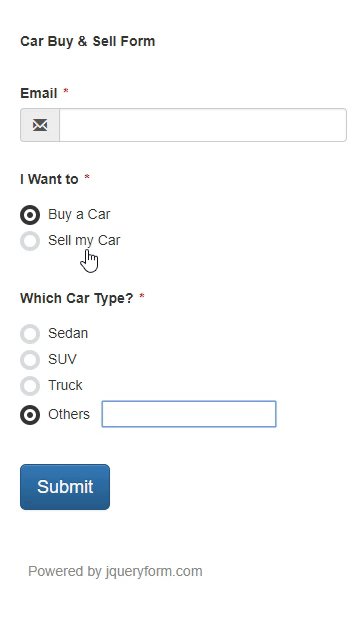
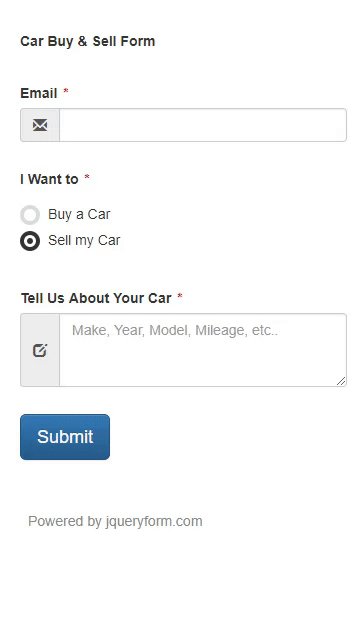
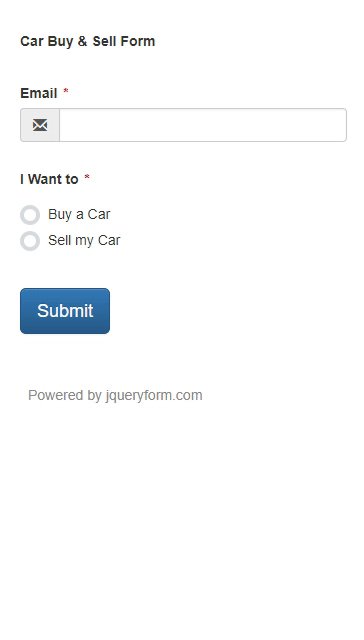
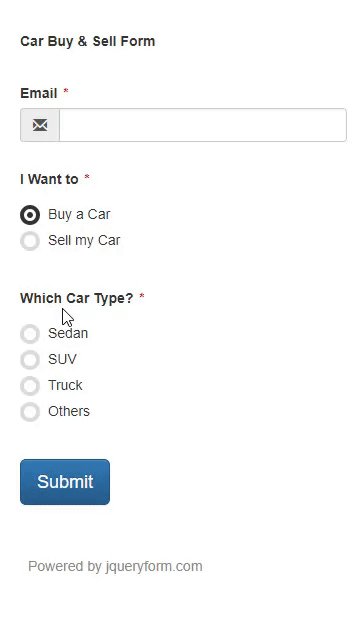
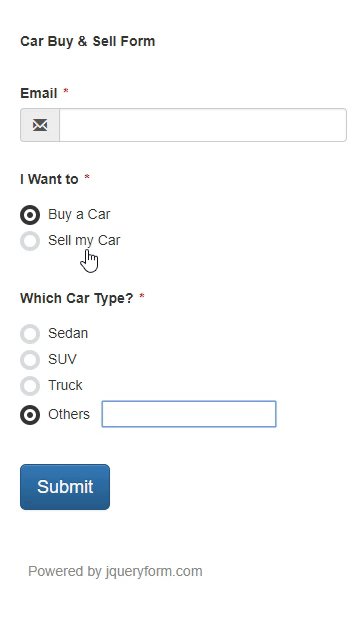
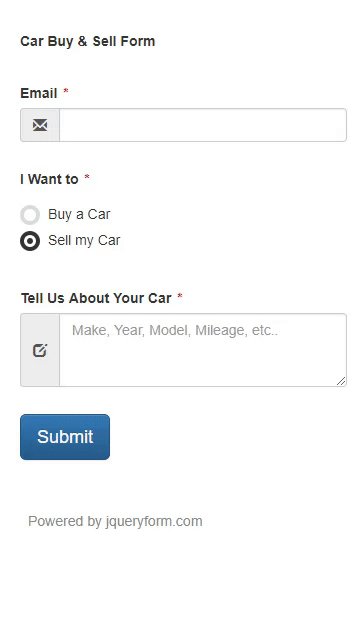
Let's create a Car Buy & Sell smart form to show you how to define conditional logic. Here are the steps:
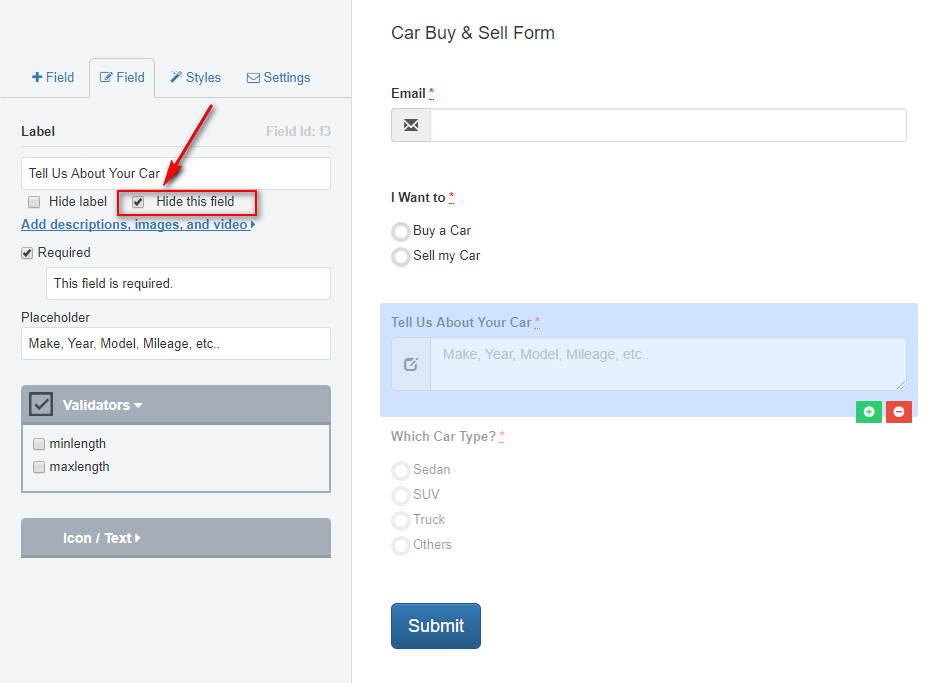
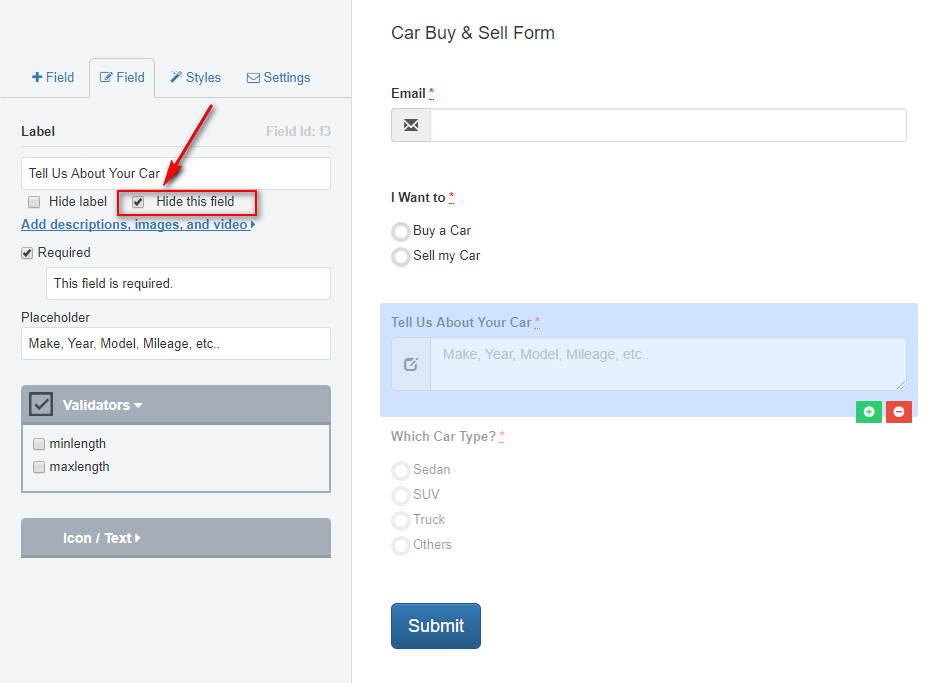
- Hide fields to shorten your form. See screenshot example below to hide an option field.

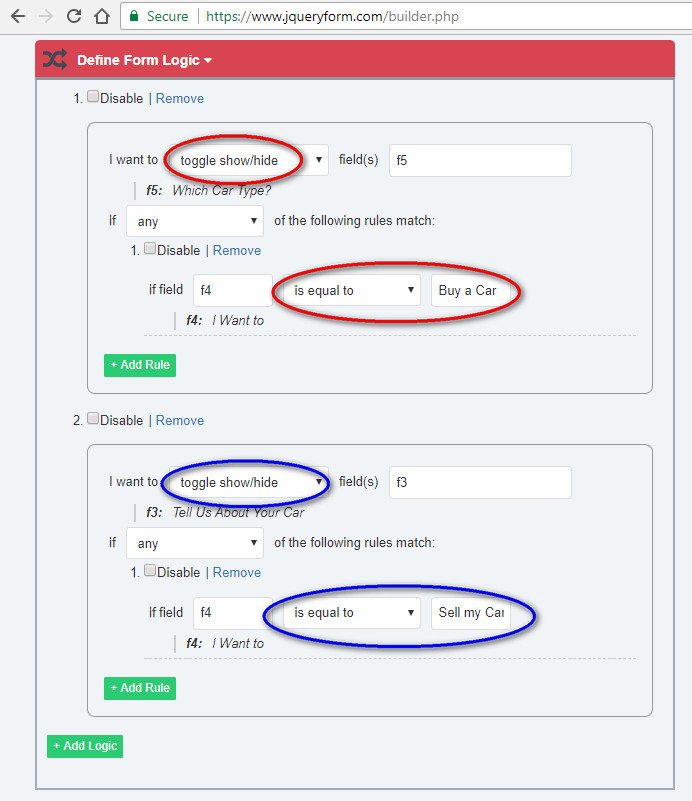
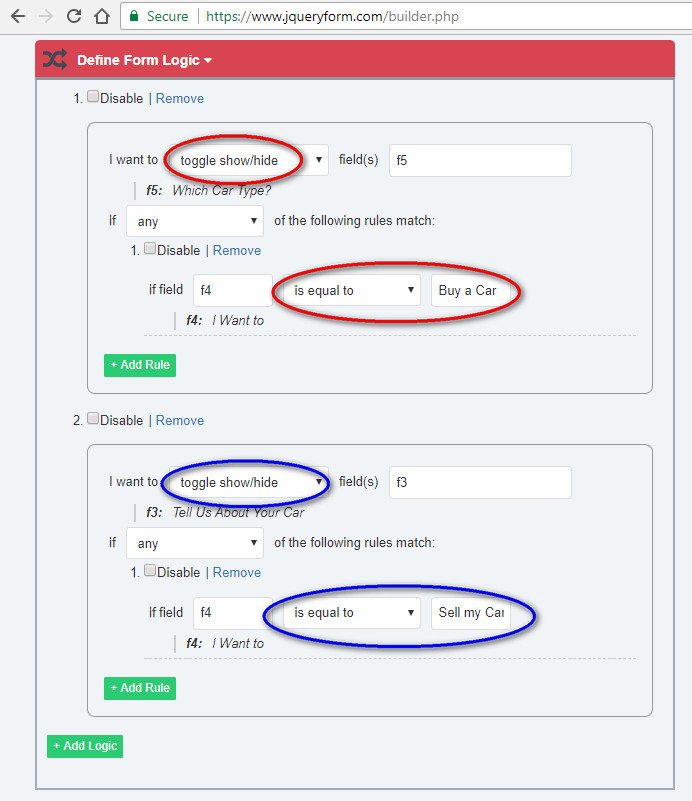
- Create conditional logic under "Settings > Define Form Logic".

- Click "Test & Download" to test your form logic.
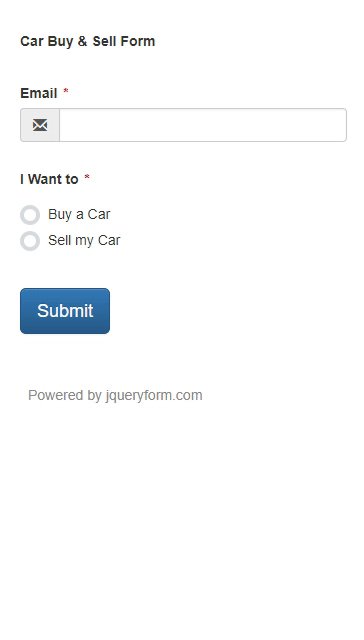
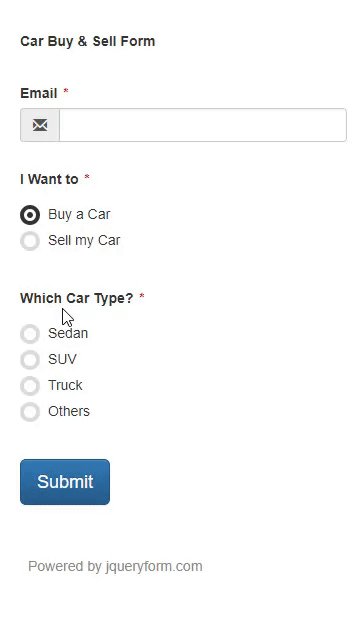
- Done. Checkout the demo below:
Demo Conditional Logic Form: Card Buy & Sell