The Account section was closed on Aug, 2003. See details
here.
We're sorry that we have made the difficult decision to close the Account section of our platform. This decision was driven by two primary factors: data concerns and the operational costs associated with maintaining the service.
We kindly request that you login your Account section and backup all of your forms. Read here on how to edit your form in the future.
Although the Account section will no longer be available, we want to assure you that all other form building features remain unaffected. You can still use the JQuery Form Builder to generate and download forms as usual. Happy form building!
We apologize for any inconvenience this decision may cause and appreciate your understanding.
How to place 2 fields in the same line, a side by side layout?
JQuery Form uses bootstrap framework. You can use CSS to set 2 fields in the same line.
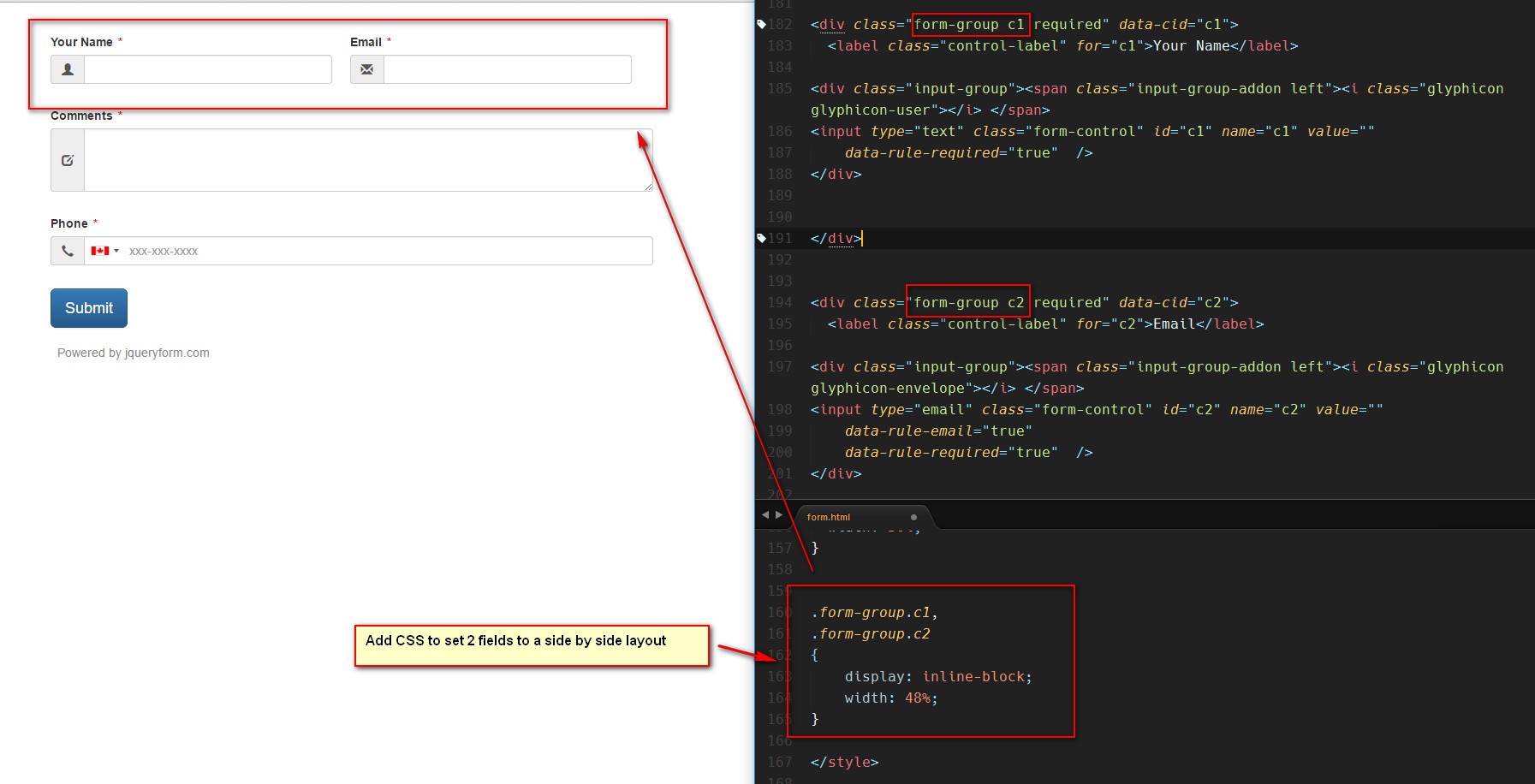
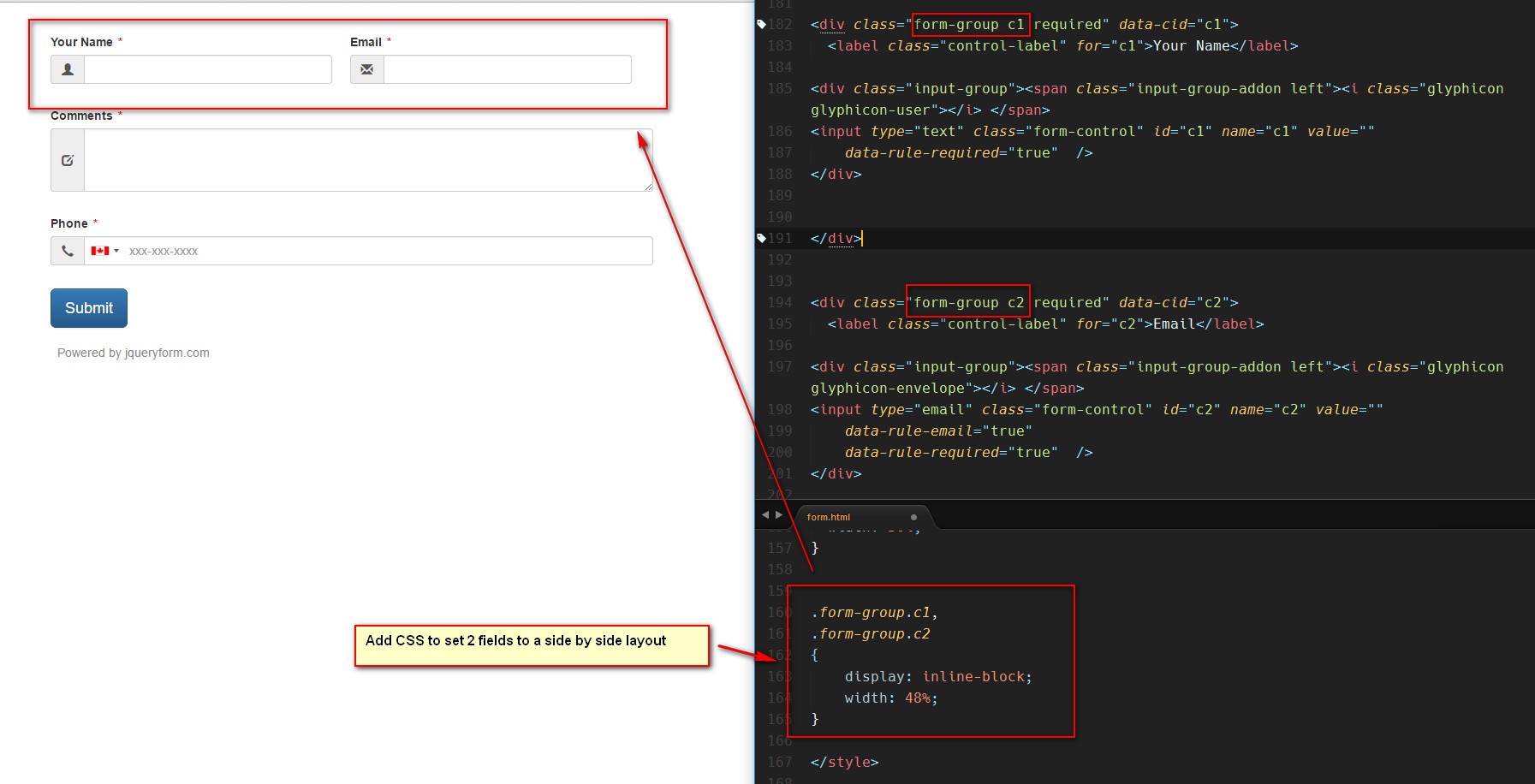
Here are the example steps to place "Your Name" and "Email" fields
- Use plain text editor to open form.html
- Find out the ID of two fields, which are c1 and c2 in this case.
- Add CSS to the style block as below:
@media only screen and (min-width : 768px) {
.form-group.c1,
.form-group.c2{
display:inline-block;
width:48%;
vertical-align: top;
}
}
- Save your form.html and test it
See screenshot below: