The Account section was closed on Aug, 2003. See details
here.
We're sorry that we have made the difficult decision to close the Account section of our platform. This decision was driven by two primary factors: data concerns and the operational costs associated with maintaining the service.
We kindly request that you login your Account section and backup all of your forms. Read here on how to edit your form in the future.
Although the Account section will no longer be available, we want to assure you that all other form building features remain unaffected. You can still use the JQuery Form Builder to generate and download forms as usual. Happy form building!
We apologize for any inconvenience this decision may cause and appreciate your understanding.
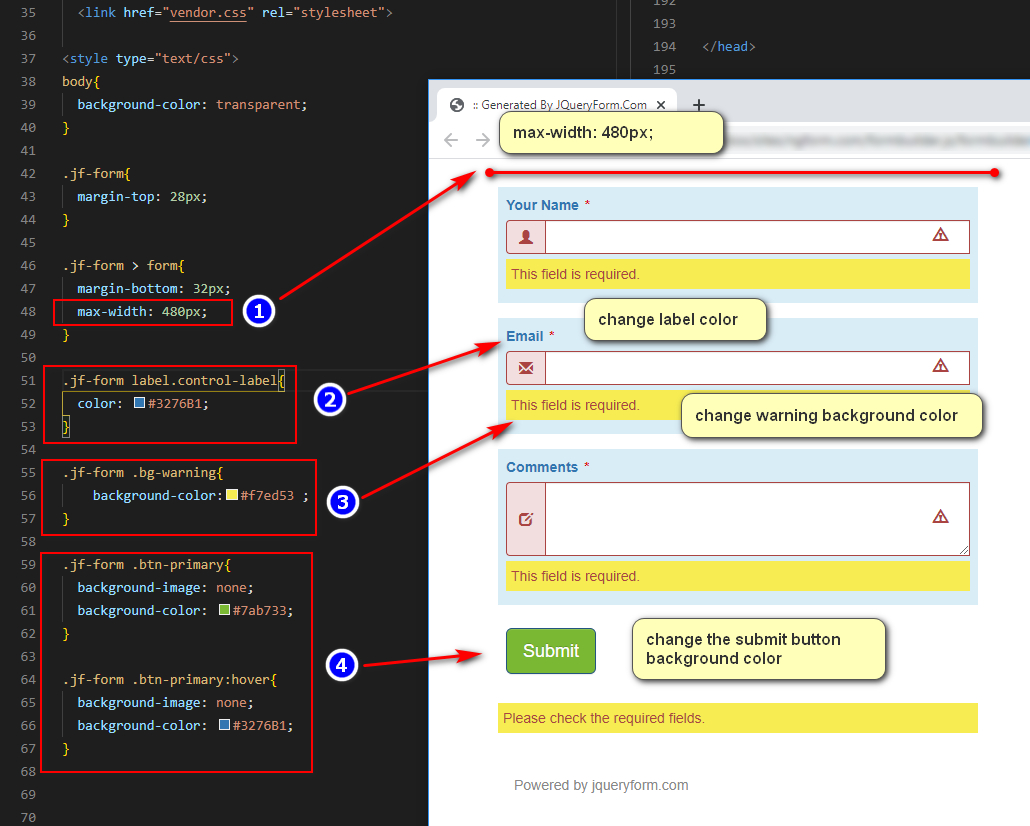
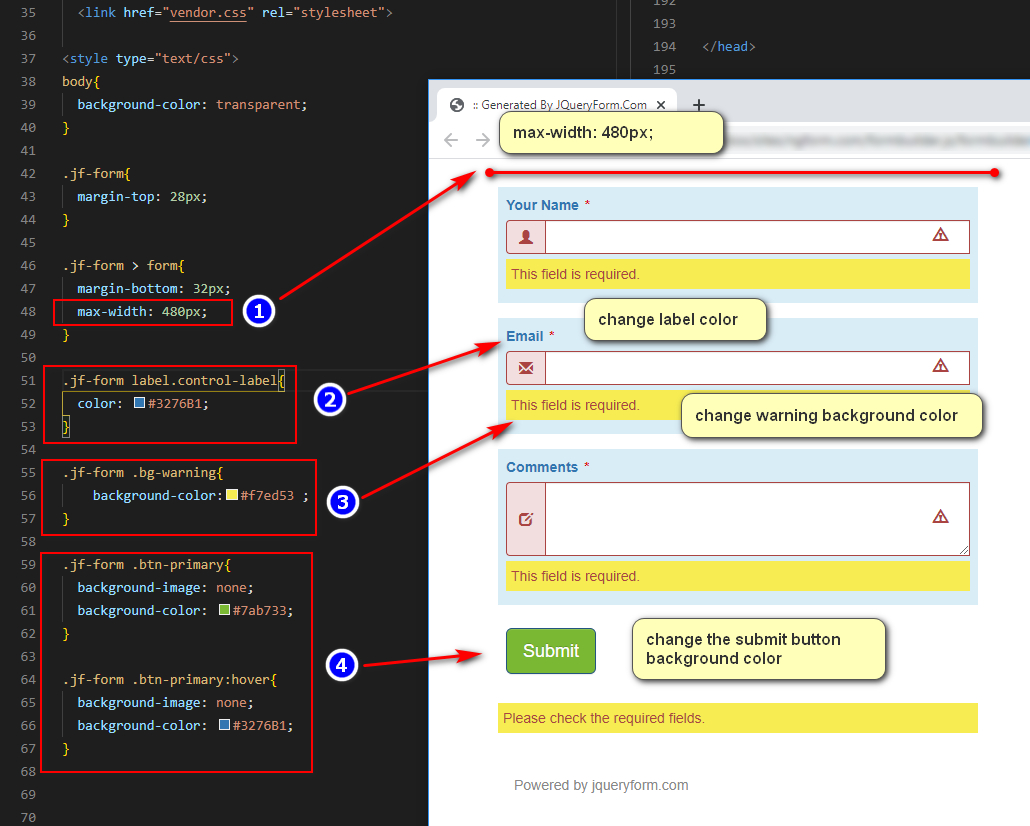
How to change the style for label, warning block, and submit button?
To change the style of the form, just add or change the css in the form.html.
Set maximum width to form
.jf-form > form{
margin-bottom: 32px;
max-width: 480px;
}
Change color for field labels
.jf-form label.control-label{
color: #3276B1;
}
Change background color of warning block
.jf-form .bg-warning{
background-color:#f7ed53 ;
}
Change background color of submit button
.jf-form .btn-primary{
background-image: none;
background-color: #7ab733;
}
.jf-form .btn-primary:hover{
background-image: none;
background-color: #3276B1;
}
The form style changed as below screenshot